Погодный виджет на esp8266 и светодиодной матрице
Описание
Виджет для отслеживания погодыОписание
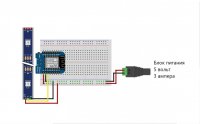
- Основан на 32 битном микроконтроллере esp8266
- Отладочная плата wemos d1 mini
- Выводится на матрицу из адресных светодиодов
- Берёт погоду с сервера и выводит соответствующий эффект
- Не может подключиться – выводит радугу
- Логи в Serial порт
Компоненты
- Wemos d1 mini – купить в AliExpress, Giant4
- Адресная светодиодная матрица – купить в AliExpress, Giant4
- Адресная светодиодная лента – купить в AliExpress, Giant4
- Макетная плата – купить в AliExpress
- Блок Питания 5 вольт (3 ампера) – купить в AliExpress, Giant4
- Штекер – купить в AliExpress – купить в AliExpress, Giant4
- Провода папа-папа – купить в AliExpress
И нет, я не пират, использую Github Student Developer Pack
Скачать
Настройки в прошивке
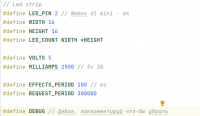
Файл main.cpp

- LED_PIN - пин, к которому подключена матрица. Писать номер GPIO пина из pinout на wemos d1 mini
- WIDTH - ширина матрицы
- HEIGHT - высота матрицы
- VOLTS - вольты (5 вольт)
- MILLIAMPS - максимальный выдаваемый ток блока питания
- EFFECTS_PERIOD - мс, период обслуживания функций эффектов
- REQUESR_PERIOD - мс, период запроса погоды
- DEBUG - отладка в Serial порт

- APPID - API токен с openweathermap.org, регистрируетесь и в личном кабинете находите API TOKEN
- CITY - город (английский!)
- UNITS и LANG - не на что не влияют, я добавил для более простого развития проекта
- MAX_BAD_REQUESTS - кол-во неудачных запросов, после которых будет включен эффект радуги
- WIFI_SSID - имя сети wifi
- WIFI_PASS - пароль сети wifi
Загрузка прошивки
- JetBrains CLion
- Microsoft Visual Studio Code
- Atom
- Скачиваем и устанавливаем VS code с официального сайта.
- Скачиваем архив с проектом.
- Идём в магазин плагинов и устанавливаем плагин platformio.
- Открываем папку проекта в VS code и в файле platformio.ini на месте upload_port = “COMn” ставим свой порт, в который подключена плата
- Нажимаем кнопку загрузить
- Всё
Работа проекта
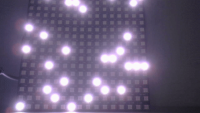
ESP запрашивает у сервера погоду и в зависимости от неё выводит на матрицу соответствующий эффект.Например если получили погоду снег: то выводим падающие белые частицы
Если облака: то плывущие облака на синем фоне.

Изменено: