1. Смена дизайна
У сайта есть несколько стилей, переключаться между ними можно нажав на кнопку в нижнем левом углу

2. Загрузка изображений и файлов
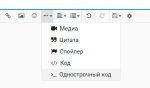
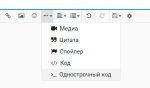
Нажав на незаметную кнопочку в меню редактора, вы откроете несколько очень полезных инструментов

4. Создание "Файлов"
Файлы - удобная библиотека для хранения архивов с проектами. Если вы работаете с GitHub, то вместо загрузки архива на сервер можно указать прямую ссылку на загрузку с GitHub, таким образом "файл" будет обновляться автоматически вместе с обновлением на GitHub
Зачем это нужно? Все проекты хранятся в одном месте по категориям, с возможностью оповещения при обновлении версии и другими удобными плюшками!

5. Цитирование и ответы
Форум поддерживает ответ на часть текста из сообщения. Выделите текст и нажмите ответить, цитата будет создана автоматически

У сайта есть несколько стилей, переключаться между ними можно нажав на кнопку в нижнем левом углу

2. Загрузка изображений и файлов
- Используйте местное хранилище, хостинг картинок может быть ненадёжным
- Изображения можно загружать даже с мобильной версии (со смартфона), для этого во всплывающем окне выберите "документ"
- Изображения автоматически обрезаются до 1200 пикс. в ширину
- Когда вы вставляете "миниатюру" - она становится маленькой кликабельной картинкой. Когда вставляете полное - оно раздувается до размеров окна, либо до своих максимальных размеров внутри окна. Помните об этом при оформлении топиков.
- Прикреплять можно архивы, скетчи и некоторые другие файлы
Нажав на незаметную кнопочку в меню редактора, вы откроете несколько очень полезных инструментов

Вот так выглядит цитата
Вот так выглядит спойлер
C++:
// Вот так выглядит код. Не забудьте выбрать язык!
void doNothing() {
while(1);
}
// к слову, редактор кода очень удобный, с автоформатированием
// можно писать код прямо в нём!Файлы - удобная библиотека для хранения архивов с проектами. Если вы работаете с GitHub, то вместо загрузки архива на сервер можно указать прямую ссылку на загрузку с GitHub, таким образом "файл" будет обновляться автоматически вместе с обновлением на GitHub
Зачем это нужно? Все проекты хранятся в одном месте по категориям, с возможностью оповещения при обновлении версии и другими удобными плюшками!
Только не забывайте оставлять ссылки на файл с темы, и с темы на файл, если у проекта вообще есть тема

5. Цитирование и ответы
Форум поддерживает ответ на часть текста из сообщения. Выделите текст и нажмите ответить, цитата будет создана автоматически

Изменено:

