Вы вопрос неверно ставите. Причем тут алерт вообще? У вас проблема с передачей строки в переменную, а алерт это или еще что - значения не имеет. Вы так и не ответили- почему вас не устраивает фиксированная строка , которая работает? Разве нельзя выдать алерт фиксированной строкой?Тем не мене вопрос для меня актуальный, как выкинуть алерт при отлове события?
GyverPortal
- Автор темы onion
- Дата начала
@bort707,
Спасибо. С Вашей помощью, и всех ответивших выше, разобрался с добавлением к строке s другой строки, как константы, так и переменной. Всё оказалось весьма просто. И да, фиксированная строка тоже устроила. сохранил ее в Progmem. и достаю когда надо.
А вот вопрос с алертами остался. Получается их выкидывать только после SUBMIT т.е. перезагрузки страницы с кнопки. А хотелось бы при отлове события. Как вариант при отлове добавить js скрипт и перегрузить страницу. но как это сделать(перезагрузку)?
Спасибо. С Вашей помощью, и всех ответивших выше, разобрался с добавлением к строке s другой строки, как константы, так и переменной. Всё оказалось весьма просто. И да, фиксированная строка тоже устроила. сохранил ее в Progmem. и достаю когда надо.
А вот вопрос с алертами остался. Получается их выкидывать только после SUBMIT т.е. перезагрузки страницы с кнопки. А хотелось бы при отлове события. Как вариант при отлове добавить js скрипт и перегрузить страницу. но как это сделать(перезагрузку)?
Я в js не эксперт ни разу. Но такая ситуация кажется из за того, что кнопка отправки у Вас настроена как подтверждение отправки. Вот если ее взять просто как кнопку и написать скрипт , который будет работать на нажатие, то тогда перегрузки страницы быть не должно. В скрипте же можно проверить все данные и уже вызвать отправку.
Хотя может и на странице есть какое событие , которое вызывается перед отправкой данных, этого я не знаю.
Хотя может и на странице есть какое событие , которое вызывается перед отправкой данных, этого я не знаю.
С помощью js можно и на сервер запрос отправить(достаточно get-запроса), вешается обработчик на кнопку и вызывается скрипт, главное чтобы сервер умел обрабатывать команды. (я тут не силен, у меня c# и asp) но js он и в Африке js
бухой полезет что-то настраивать и вдруг что-то не будет получаться, а читать алерты будет невозможно, тогда да, лучше ничего не делать 
Ну да, когда кто-топользователи разные бывают.
Чем менять местами значения, имхо их лучше просто не применять.
Изменено:
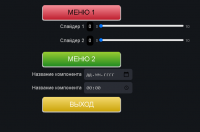
Слегка доработал слайдер, добавив отображение текущего значения.
А то как-то грустно, когда видишь минимальное и максимальное значения шкалы, саму шкалу, ползунок, а выставленное значение не видишь.
В файле GyverPortal.h:
А в файле themes.h добавить строку в GP_DARK[]:
А в GP_LIGHT[] добавить строку:
А то как-то грустно, когда видишь минимальное и максимальное значения шкалы, саму шкалу, ползунок, а выставленное значение не видишь.
В файле GyverPortal.h:
C++:
void SLIDER(const char* name, int value, int min, int max, int step = 1) {
LABEL_MINI(min);
*_gp_sptr += F("<input type=\"range\" name=\"");
*_gp_sptr += name;
*_gp_sptr += F("\" id=\"");
*_gp_sptr += name;
*_gp_sptr += F("\" value=\"");
*_gp_sptr += value;
*_gp_sptr += F("\" min=\"");
*_gp_sptr += min;
*_gp_sptr += F("\" max=\"");
*_gp_sptr += max;
*_gp_sptr += F("\" step=\"");
*_gp_sptr += step;
//Модифицировано
*_gp_sptr += F("\" onchange=\"GP_click(this);document.getElementById('");
*_gp_sptr += name;
*_gp_sptr += F("_value').innerHTML=this.value;\">\n");
//Конец модификации
LABEL_MINI(max);
}
void SLIDER(const char* name, const char* label, int value, int min, int max, int step = 1) {
*_gp_sptr += F("<div class=\"sldBlock\">");
*_gp_sptr += F("<label>");
*_gp_sptr += label;
*_gp_sptr += F("</label>");
// Вставка
*_gp_sptr += F("<label class=\"sldLblValue\" id=\"");
*_gp_sptr += name;
*_gp_sptr += F("_value\">");
*_gp_sptr += value;
*_gp_sptr += F("</label>");
// Конец вставки
SLIDER(name, value, min, max, step);
*_gp_sptr += F("</div>");
}
C++:
".sldLblValue{font-size:20px;padding:8px;border-radius:10px;background-color:#13161a;}\n"
C++:
".sldLblValue{font-size:20px;padding:8px;border-radius:10px;}\n"Немного модифицировал библиотеку для блоков, а именно BLOCK_BEGIN и сопутствующие стили.
Если вызывать как раньше add.BLOCK_BEGIN(), то отображаться блок будет без изменений, как было.
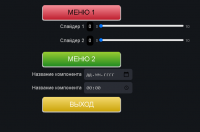
Если вызывать add.BLOCK_BEGIN("Мой заголовок"), то блок будет отрисовываться в браузере с шапкой и заголовком.
Для того, чтобы эта фишка заработала нужно в файле GyverPortal.h заменить функцию BLOCK_BEGIN на следующую:
а в файле themes.h для "тёмной темы" заменить строку ".block {border-radius:10px и т.д. на две строки:
Светлую тему не использую, поэтому стили для неё не модифицировал.
Результат блока с заголовком будет выглядеть так:

Если вызывать как раньше add.BLOCK_BEGIN(), то отображаться блок будет без изменений, как было.
Если вызывать add.BLOCK_BEGIN("Мой заголовок"), то блок будет отрисовываться в браузере с шапкой и заголовком.
Для того, чтобы эта фишка заработала нужно в файле GyverPortal.h заменить функцию BLOCK_BEGIN на следующую:
C++:
void BLOCK_BEGIN(const char* name="") {
*_gp_sptr += F("<div class=\"block\" id=\"blockBack\">\n");
if (name != "") {
*_gp_sptr += F("<div class=\"blockHeader\">");
*_gp_sptr += name;
*_gp_sptr += F("</div>\n");
}
}
C++:
".block {border-radius:10px;border:1px solid #394048;background-color:#2a2d35;padding:0px;margin-top:3px;margin-bottom:15px;width:90%;max-width:400px;}\n"
".blockHeader {font-size:20px;color:#4b4e58;border-radius:10px 10px 0px 0px;border-bottom:1px solid #394048;background-color:#090b0f;padding:4px 0px;margin:0px;margin-bottom:8px;width:100%;}\n"Результат блока с заголовком будет выглядеть так:

Доброго времени суток. Помогите новичку. Пытаюсь вывести дробное число из переменной с помощью
LABEL на страничку. Но числа отображаются только целые...
Как решить проблему?
Может есть иной метод или я в корне что-то делаю не верно?
LABEL на страничку. Но числа отображаются только целые...
Как решить проблему?
Может есть иной метод или я в корне что-то делаю не верно?
C++:
#include "GyverPortal.h"
bool m1, m2;
String V_220 = "on";
float t_out = 17.45;
float t_in = -13.66;
float t_bat = 10.45;
float v_bat = 13.45;
float proc_bat = 147;
void build() {
String s;
BUILD_BEGIN(s);
add.THEME(GP_DARK);
add.AJAX_UPDATE(PSTR("t_out,t_in,t_bat,220v,v_bat,proc_bat"));
add.TITLE("Cam_Control");
add.HR();
add.LABEL("Outside="); add.LABEL("", "t_out");
add.LABEL("Inside="); add.LABEL("", "t_in");
add.LABEL("Battery="); add.LABEL("", "t_bat");
add.HR();
add.LABEL("220v="); add.LABEL("", "220v");
add.LABEL("v_bat="); add.LABEL("", "v_bat");
add.LABEL("%_bat="); add.LABEL("", "proc_bat");
add.HR();
add.FORM_SUBMIT("/menu1", "Control");
if (m1) {
add.BUTTON_MINI( "btn1", "LED_1");
add.BUTTON_MINI( "btn2", "LED_2");
}
BUILD_END();
}
GyverPortal portal;
void setup() {
Serial.begin(9600);
WiFi.mode(WIFI_STA);
WiFi.begin("Zzz", "goodrrr");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println(WiFi.localIP());
portal.attachBuild(build);
portal.start();
}
void loop() {
portal.tick();
if (portal.form()) {
if (portal.form("/menu1")) m1 = !m1;
}
if (portal.update()) {
if (portal.update("t_out")) portal.answer(t_out);
if (portal.update("t_in")) portal.answer(t_in);
if (portal.update("t_bat")) portal.answer(t_bat);
if (portal.update("220v")) portal.answer(V_220);
if (portal.update("v_bat")) portal.answer(v_bat);
if (portal.update("proc_bat")) portal.answer(proc_bat);
}
if (portal.click()) {
}
} @Pavel K., answer не понимает float и приводит его к int, обрезая дробную часть. Как вариант решения, преобразовать float в char:
Проверил. У меня под ESP8266 с преобразованием работает как надо.
@Pavel K., посмотрел внимательней исходники Алекса Гайвера и обнаружил, что можно вот так попробовать:
но этот код не проверял, спать хочу... 
C++:
if (portal.update()) {
char buffer[8];
if (portal.update("t_out")) portal.answer(dtostrf(t_out, 3, 2, buffer));
if (portal.update("t_in")) portal.answer(dtostrf(t_in, 3, 2, buffer));
if (portal.update("t_bat")) portal.answer(dtostrf(t_bat, 3, 2, buffer));
if (portal.update("220v")) portal.answer(V_220);
if (portal.update("v_bat")) portal.answer(dtostrf(v_bat, 3, 2, buffer));
if (portal.update("proc_bat")) portal.answer(dtostrf(proc_bat, 3, 2, buffer));
}@Pavel K., посмотрел внимательней исходники Алекса Гайвера и обнаружил, что можно вот так попробовать:
C++:
if (portal.update()) {
if (portal.update("t_out")) portal.answer(t_out, 3, 2);
if (portal.update("t_in")) portal.answer(t_in, 3, 2);
if (portal.update("t_bat")) portal.answer(t_bat, 3, 2);
if (portal.update("220v")) portal.answer(V_220);
if (portal.update("v_bat")) portal.answer(v_bat, 3, 2);
if (portal.update("proc_bat")) portal.answer(proc_bat, 3, 2);
}
Изменено:
Те, кто строит web-интерфейсы, сталкивались с проблемой, когда активные элементы html вне зависимости от настроек стилей css отображаются под iOS в браузере Safari игнорируя кастомные настройки. Так, например, в комбо-боксах текст отображается белым цветом на фоне серой градиентной заливки так, что его едва видно.
Для того, чтобы решить эту проблему для Gyver-portal достаточно в файл стилей themes.h внести всего две строки в "светлую" и в "тёмную" темы. А именно:
Вот так будут выглядеть выпадающие списки элементы после этого:

Для того, чтобы решить эту проблему для Gyver-portal достаточно в файл стилей themes.h внести всего две строки в "светлую" и в "тёмную" темы. А именно:
C++:
"input[type=\"number\"],input[type=\"text\"],input[type=\"password\"],select,textarea {-webkit-appearance:none;-moz-appearance:none;appearance:none;}\n"
"select {background:#bfb6a5 url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAqCAYAAADS4VmSAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OENBQkRDMEJDMjlDMTFFQzg2OURGQTlDNjQ3RDQyM0UiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OENBQkRDMENDMjlDMTFFQzg2OURGQTlDNjQ3RDQyM0UiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo4Q0FCREMwOUMyOUMxMUVDODY5REZBOUM2NDdENDIzRSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo4Q0FCREMwQUMyOUMxMUVDODY5REZBOUM2NDdENDIzRSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PqJUiOEAAACLSURBVHja7NcrEoAwDEVR+oalYLCsCoPFAhaLYblsgE9p3kzNrey0yYEkoqnrh7WpuNRUXgAAAAAAAACA9m7zPPbFnWic5i37Dzwddid/LYEL8RVHkcvR5FlNWIrIvSdnsJLzcgf9i5Xzy0rKJVdtS3tFjgaLTIuiIxYd1cTTDAAAAAAAAKgNuAQYADtsKkMjKaCDAAAAAElFTkSuQmCC') no-repeat right center;-webkit-background-size: 32px 42px; padding-right: 42px;}\n"
@aidar_i, для решения этой задачи мне пришлось дописать в гайверовской библиотеке (файл GyverPortal.h) две функции для обычных и мини-кнопок. В качестве ещё одного параметра лучше не цвет, а имя элемента css-класса передавать. Это позволит более гибко настраивать внешний вид кнопок через файл themes.h.
В качестве примера вот код одной из функций:
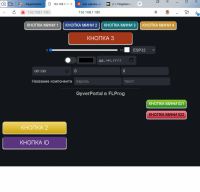
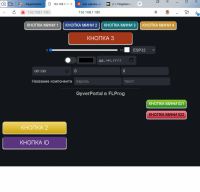
Использование модифицированных функций кнопок позволит получать вот такие кастомные кнопки:

По идее можно заместо BUTTON и BUTTON_MINI сделать одну функцию BUTTON c дополнительным параметром clas.
Это и код уменьшит, и стилизацию улучшит.
В качестве примера вот код одной из функций:
C++:
void BUTTON_MINI(const char* name, const char* value, const char* clas) {
*_gp_sptr += F("<input class=\"miniButton ");
*_gp_sptr += clas;
*_gp_sptr += F("\" type=\"button\" value=\"");
*_gp_sptr += value;
*_gp_sptr += "\" name=\"";
*_gp_sptr += name;
*_gp_sptr += F("\" onclick=\"GP_click(this)\">\n");
}
По идее можно заместо BUTTON и BUTTON_MINI сделать одну функцию BUTTON c дополнительным параметром clas.
Это и код уменьшит, и стилизацию улучшит.
Спасибо, за ответ. Я уже сделал, но не так изящно, классы создал ещё по 2 цвета на кнопку. Создал Функции кнопок разного цвета, например, void REDBUTTON. Попробую переделать.
Как у Вас , легче цвета добавлять.
Можно одну строчку созданного класса для миникнопки в themes.h?
И в выложенной функции нужно вместо "miniButton" вставить "clas"?
Запустил флоат, в библиотеке в NUM только интежер, ещё одну создал с флоат, get на него есть.
Как у Вас , легче цвета добавлять.
Можно одну строчку созданного класса для миникнопки в themes.h?
И в выложенной функции нужно вместо "miniButton" вставить "clas"?
Запустил флоат, в библиотеке в NUM только интежер, ещё одну создал с флоат, get на него есть.
Изменено:
Можно одну строчку созданного класса для миникнопки в themes.h?
C++:
".btn_blue {background-color:#264280 !important;}\n"
".btn_blue:hover {background-color:#1d315f !important;}\n"
".btn_cyan {background-color:#16747a !important;}\n"
".btn_cyan:hover {background-color:#115b60 !important;}\n"
".btn_yellow {background-color:#c79536 !important;}\n"
".btn_yellow:hover {background-color:#a97f2e !important;}\n"
".btn_grey {background-color:#777777 !important;}\n"
".btn_grey:hover {background-color:#606060 !important;}\n"
".btn_red {background-color:#a5381b !important;}\n"
".btn_red:hover {background-color:#8b2f17 !important;}\n"
".btn_purpe {background-color:#5c3580 !important;}\n"
".btn_purpe:hover {background-color:#452760 !important;}\n"
Оформи код соответствующим тэгом
Спасибо, я, оказывается, правильно сделал. Я не знаю коды css, делал по интуиции аналогично классу miniButton.
аналогично классу miniButton.
Изменил, проверил, все работает прекрасно!
Еще раз большое спасибо!
Для обычной кнопки добавил в (файл GyverPortal.h)
Изменил, проверил, все работает прекрасно!
Еще раз большое спасибо!
Для обычной кнопки добавил в (файл GyverPortal.h)
C++:
void BUTTON(const char* name, const char* value, const char* clas) {
*_gp_sptr += F("<input class=\"button ");
*_gp_sptr += clas;
*_gp_sptr += F("\" type=\"button\" value=\"");
*_gp_sptr += value;
*_gp_sptr += "\" name=\"";
*_gp_sptr += name;
*_gp_sptr += F("\" onclick=\"GP_click(this)\">\n");
}
Изменено:
Олег, пытаюсь добавить к кнопке позиционирование , делаю так:
Но не работает, перестает работать даже цвет.
Если убираю и аргумент align_but
Цвет появляется.
Если цвет убираю, позиционирование работает.
Подскажите, пожалуйста, как изменить две эти строчки?
Как 2 аргумента передать ?
Так и не смог, это сделать,
Как изменить эту строку все таки *_gp_sptr += F("','");
Пробовал и так *_gp_sptr += "\"";
C++:
"input[type=\"button\"] {max-width:350px;height:60px;font-size:28px;width:90%;margin:8px 5px; border:none;border-radius:8px;color:white;cursor:pointer;padding:0px 10px;}\n"
".push_btn { position: absolute !important;box-shadow: 1px 1px 0 #ccc,2px 2px 0 #c9c9c9,3px 4px 0 #bbb, -1px 1px 0 #ccc,-2px 2px 0 #c9c9c9,-3px 4px 0 #bbb!important;}\n" //создание тени для кнопки
".left_btn { left: 0 !important;}\n" // классы для позиционивания кнопки
".right_btn { right: 0 !important;}\n"
".center_btn { center: 0 !important;}\n"
".green_4CAF50 {background-color:#4CAF50 !important;}\n" //установка цвета кнопки, имя цвет + HEX цвета
".green_4CAF50:hover {background-color:#45a049 !important;}\n" // изменение (потемнение) цвета при наведении курсора
".blue_264280 {background-color:#264280 !important;}\n" //установка цвета кнопки, имя цвет + HEX цвета
".blue_264280:hover {background-color:#1d315f !important;}\n" // изменение (потемнение) цвета при наведении курсора
".cyan_16747a {background-color:#16747a !important;}\n"
".cyan_16747a:hover {background-color:#115b60 !important;}\n"
".yellow_c79536 {background-color:#c79536 !important;}\n"
".yellow_c79536:hover {background-color:#a97f2e !important;}\n"
".grey_777777 {background-color:#777777 !important;}\n"
".grey_777777:hover {background-color:#606060 !important;}\n"
".red_a5381b {background-color:#a5381b !important;}\n"
".red_a5381b:hover {background-color:#8b2f17 !important;}\n"
".purpe_5c3580 {background-color:#5c3580 !important;}\n"
".purpe_5c3580:hover {background-color:#452760 !important;}\n"
void BUTTON(const char* name, const char* value, const char* clas, const char* align_btn) {
*_gp_sptr += F("<input class=\"push_but ");
*_gp_sptr += clas;
*_gp_sptr += F("','");
*_gp_sptr += align_btn;
*_gp_sptr += F("\" type=\"button\" value=\"");
*_gp_sptr += value;
*_gp_sptr += "\" name=\"";
*_gp_sptr += name;
*_gp_sptr += F("\" onclick=\"GP_click(this)\">\n");
}Если убираю и аргумент align_but
C++:
*_gp_sptr += F("','");
*_gp_sptr += align_but;Если цвет убираю, позиционирование работает.
Подскажите, пожалуйста, как изменить две эти строчки?
Как 2 аргумента передать ?
Так и не смог, это сделать,
Как изменить эту строку все таки *_gp_sptr += F("','");
Пробовал и так *_gp_sptr += "\"";
Изменено:
Спасибо, попробую!
Попробовал, работает!
Создал пользовательские блоки для GyverPortal в программе FlProg.
Туда выложил библиотеку изменённую.
Не заработало отображение состояния слайдера, выложенное Вами
Попробовал, работает!
Создал пользовательские блоки для GyverPortal в программе FlProg.
Туда выложил библиотеку изменённую.
Не заработало отображение состояния слайдера, выложенное Вами
Изменено:
Чтобы заработал на ESP32 доработали файл portal.h, строку 24
На ЕСП32 страница открывается и работают компоненты.

Но не работает меню, кнопки меню открываются, но не разворачиваются,

на ЕСП8266 все работает:

Олег, слайдер (
Эта функция
Сам разобрался со слайдером, подправил код слайдера
if (req.startsWith(F("/favicon.ico"))) show(); заменили на:
C++:
#ifdef ESP8266
if (req.startsWith(F("/favicon.ico"))) show();
#else
if (req.startsWith(F("/"))) show();
#endif
Но не работает меню, кнопки меню открываются, но не разворачиваются,

на ЕСП8266 все работает:

Олег, слайдер (
void SLIDER(const char* name, const char* label, int value, int min, int max, int step = 1)) показывает положения движка слайдера .Эта функция
void SLIDER(const char* name, int value, int min, int max, int step = 1) не показывает положение движка, не подскажете?Сам разобрался со слайдером, подправил код слайдера
C++:
void SLIDER(const char* name, int value, int min, int max, int step = 1) {
// Вставка
*_gp_sptr += F("<label class=\"sldLblValue\" id=\"");
*_gp_sptr += name;
*_gp_sptr += F("_value\">");
*_gp_sptr += value;
*_gp_sptr += F("</label>");
// Конец вставки
LABEL_MINI(min);
*_gp_sptr += F("<input type=\"range\" name=\"");
*_gp_sptr += name;
*_gp_sptr += F("\" id=\"");
*_gp_sptr += name;
*_gp_sptr += F("\" value=\"");
*_gp_sptr += value;
*_gp_sptr += F("\" min=\"");
*_gp_sptr += min;
*_gp_sptr += F("\" max=\"");
*_gp_sptr += max;
*_gp_sptr += F("\" step=\"");
*_gp_sptr += step;
//Модифицировано
*_gp_sptr += F("\" onchange=\"GP_click(this);document.getElementById('");
*_gp_sptr += name;
*_gp_sptr += F("_value').innerHTML=this.value;\">\n");
//Конец модификации
LABEL_MINI(max);
}
void SLIDER(const char* name, const char* label, int value, int min, int max, int step = 1) {
*_gp_sptr += F("<div class=\"sldBlock\">");
*_gp_sptr += F("<label>");
*_gp_sptr += label;
*_gp_sptr += F("</label>");
SLIDER(name, value, min, max, step);
*_gp_sptr += F("</div>");
}
Изменено:
Вроде норм))Светлую тему не использую, поэтому стили для неё не модифицировал.

CSS:
".block {border-radius:10px;border:1px solid #394048;background-color:#f2f2f2;padding:0px;margin-top:3px;margin-bottom:15px;width:90%;max-width:400px;}\n"
".blockHeader {font-size:20px;color:#222222;border-radius:10px 10px 0px 0px;border-bottom:1px solid #394048;background-color:#c2c2c2;padding:4px 0px;margin:0px;margin-bottom:8px;width:100%;}\n"
C++:
float a = 0.4;
add.SELECT("a", "0.0,0.1,0.2,0.3,0.4",a);Если оставить portal.h без изменения , то нужно после IP адреса писать /favicon.ico (http://192.168.1.141/favicon.ico) тогда открывается, после нажатия меню опять нужно вставлять /favicon.ico (http://192.168.1.141/favicon.ico/menu2), это уже не удобно.Чтобы заработал на ESP32
Без меню один раз вставил /favicon.ico и компоненты работают.
Не получается побороть это.
Изменено:
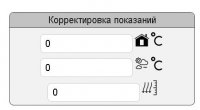
Добавил новый элемент, в GyverPortal.h добавить в оформление
теперь можно выводить картинку в base64, сконвертированную, например, тут https://www.base64-image.de/
надо мини поля ввода бы еще сделать))
на скрине уменьшена ширина в файле настроек темы...

C++:
void IMAGE(const char* name) {
*_gp_sptr += F("<img src=\"");
*_gp_sptr += name;
*_gp_sptr += F("\">");
}
C++:
add.IMAGE("");на скрине уменьшена ширина в файле настроек темы...

Добавил новый блок, добавив в тег новый class = mini
как его переопределить в css?)
Возможно ли реализовать код, задавая вручную ширину поля ввода?
C++:
void NUMBER_MINI(const char* name, const char* place, int value = INT32_MAX) {
*_gp_sptr += F("<input class=\"mini\" type=\"number\" name=\"");
*_gp_sptr += name;
*_gp_sptr += F("\" id=\"");
*_gp_sptr += name;
if (value != INT32_MAX) {
*_gp_sptr += F("\" value=\"");
*_gp_sptr += value;
}
*_gp_sptr += F("\" placeholder=\"");
*_gp_sptr += place;
*_gp_sptr += F("\" onchange=\"GP_click(this)\">\n");
}
CSS:
"input[type=\"number\"],input[type=\"text\"],input[type=\"password\"],input[type=\"date\"],input[type=\"time\"],input[type=\"range\"],input[type=\"color\"],input[type=\"checkbox\"],select,textarea\n"
"{border-radius:8px;max-width:350px;padding:3px 10px;vertical-align:middle;position:relative;margin:2px 0 7px 0;font-size:20px;height:40px;cursor:pointer;}\n"
C++:
add.NUMBER("","","",150);Вот... поэтому я и пишу на html+css+скрипты.. Имея справочник по html делаю незаморачиваясь.
А сейчас не понимаю что ты хочешь. Ты в с этой библиотекой гораздо опытнее меня
А сейчас не понимаю что ты хочешь. Ты в с этой библиотекой гораздо опытнее меня
@Старик Похабыч, да тут есть грамотные, судя по переписке)
движок интересный, который можно улучшать и улучшать) но что-то каждый за себя)
логику написания без движка уже понял, но стилизация в html и css хромает)
надо чтобы было 150, для этого скопировал функцию под новым именем void NUMBER_MINI, добавил новый class под css, назвал mini
если тупо скопировать, поменяв ширину, ничего не происходит)
движок интересный, который можно улучшать и улучшать) но что-то каждый за себя)
логику написания без движка уже понял, но стилизация в html и css хромает)
вроде понятно написал, пример кода из библиотеки для поля ввода, ширина его в css задана 350, функция void NUMBERА сейчас не понимаю что ты хочешь.
надо чтобы было 150, для этого скопировал функцию под новым именем void NUMBER_MINI, добавил новый class под css, назвал mini
если тупо скопировать, поменяв ширину, ничего не происходит)
C++:
".mini {border-radius:8px;max-width:150px;padding:3px 10px;vertical-align:middle;position:relative;margin:2px 0 7px 0;font-size:20px;height:40px;cursor:pointer;}\n"
Поделиться:

