Фоторамка с нейросетью
- Автор темы rv1cj
- Дата начала
В ИИ яндекс картинки есть ограничение по числу генераций в сутки. Может и тут есть такая фигня ? ночью отработает сколько может и потом в ступор.
@vadim352627, постараюсь найти свободное время, дабы допилить и выложить.А то я не успевал доделать к сроку дарения (это подарок для девушки), и последние куски кода грязноваты вышли. Все работает, но выкладывать непочищенный, неоформленный код как-то несолидно)
----
У нас тоже перестало работать сегодня снова, снова будто бан по IP. В документации никакой информации по ограничениям все еще нет. У меня обновление картинки раз в 20 минут.
Техподдержка так и не ответила на мое сообщение в принципе, до сих пор.
----
У нас тоже перестало работать сегодня снова, снова будто бан по IP. В документации никакой информации по ограничениям все еще нет. У меня обновление картинки раз в 20 минут.
Техподдержка так и не ответила на мое сообщение в принципе, до сих пор.
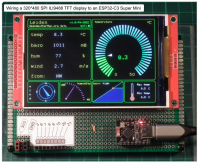
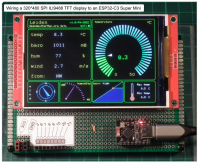
Конечный проект пока выглядит так. Иконки прикрутить не успел, только нарисовал символ градуса (не смог подружить библиотеку дисплея с этим символом). Поэтому погода на улице пишется текстом) В 16:21 темновато уже, потому что у нас действительно сумерки плюс минус в это время сейчас. Это тоже учитывается.
Вложения
-
56.9 KB Просмотры: 69
-
58.7 KB Просмотры: 68
@dvdiamond, аналогично. Вчера опять не подключался... Кол-во стилей вместо 20-и выдавал 4, а в строке Init AI model писал Error!
А сегодня с утра работает как ни в чём ни бывало...))
А сегодня с утра работает как ни в чём ни бывало...))
@Syrion,

здесь проект метеостанции на дисплее с ILI9488 и библиотекой TFT_eSPI
Со значком градуса вроде дружит :
:
tft.setFreeFont(FF0); // note - units in Free Font 0 = text size 1
tft.setCursor (200,55);
tft.setTextSize (0);
tft.print ("o"); // degrees character
tft.setFreeFont(FF1);
tft.setCursor (207,65);
tft.print ("C");

 thesolaruniverse.wordpress.com
thesolaruniverse.wordpress.com

здесь проект метеостанции на дисплее с ILI9488 и библиотекой TFT_eSPI
Со значком градуса вроде дружит
tft.setFreeFont(FF0); // note - units in Free Font 0 = text size 1
tft.setCursor (200,55);
tft.setTextSize (0);
tft.print ("o"); // degrees character
tft.setFreeFont(FF1);
tft.setCursor (207,65);
tft.print ("C");

ESP32-C3 Super Mini and an ILI9488 SPI TFT display
by Floris Wouterlood – July 2, 2024 — Summary–The ESP32-C3 microprocessor comes in several tastes. One of them is mounted on the ESP-C3 Super-Mini board marketed through various t…
Изменено:
@Alex_48, все продумано, верстка адаптируется под размеры текста и значений. Две цифры туда влазят без проблем, всё подвинется при необходимости. Когда такой необходимости нет, и цифра одна, символы "центрируются", а так же увеличиваются разные отступы и пропорционально уменьшается подложка, чтобы выглядело посимпатичнее)
@Syrion,
Я так понял, что для отбражения значка градуса вообще графика не нужна. Это просто символ:

отсюда: https://github.com/ThingPulse/esp8266-weather-station-color.git (метеостанцмя на ESP8266 и ili9341 240х320 SPI)
там есть и иконки погодных явлений, и даже фазы луны.
Правда, используется графическая библиотека ILI9341_SPI (ее функция drawPalettedBitmapFromPgm() ):

Не знаю, есть ли аналог в TFT_eSPI?
Я так понял, что для отбражения значка градуса вообще графика не нужна. Это просто символ:

отсюда: https://github.com/ThingPulse/esp8266-weather-station-color.git (метеостанцмя на ESP8266 и ili9341 240х320 SPI)
там есть и иконки погодных явлений, и даже фазы луны.
Правда, используется графическая библиотека ILI9341_SPI (ее функция drawPalettedBitmapFromPgm() ):

Не знаю, есть ли аналог в TFT_eSPI?
@Alex_48, TFT_eSPI очень маленькая, в нее минимум функционала затащили.
Посмотрю на досуге, но навряд ли.
Но если навскидку: drawPalettedBitmapFromPgm() - судя по названию, имеет конкретный функционал работы с палетированным изображением.
На всякий случай поясню, мало ли кому будет полезно и кто не сталкивался.
Обычно в графике каждый пиксель может хранить цвет в формате RGB. Но это занимает достаточно много места (например, 16 или 24 бита на пиксель). В палетированном изображении каждый пиксель хранит не "полный цвет", а индекс в таблице цветов (палетке). Палетка - это как бы массив, где перечислены все возможные цвета, а в самом изображении для каждого пикселя хранится лишь номер цвета из палетки. То есть это позволяет экономить память, особенно если у нас простенький интерфейс, а не Мона Лиза там отрисовывается. Но нужно хранить палетку отдельно, и определенное количество цветов в ней.
Ну и судя по названию, оно читает массив с изображением из progmem. А это обычно тоже определенные заморочки.
Мне проще было отрисовать круг, там маленький метод в пару строк. Чем париться со всем вышеперечисленным.
У меня код не под рукой, но там примитивы - что-то вроде метода fillCircle(x, y, радиус, цвет). Это есть почти в любой tft либе. Рисуем затем внутри круг с меньшим диаметром и цвета фона, и вот в сумме уже окружность визуально получилась. Две строки вместо геморроя)
Так же полезны методы textWidth и fontHeight, позволяющие рассчитать прямоугольник, который займет текст. И подготовить нужное оформление и верстку, с учетом размера будущего текста. Ну и getCursorX и Y - позволяют не париться с расчетом координат в абсолютной системе под каждый кейс, а работать относительно символов, чего бы там не напечаталось.
Посмотрю на досуге, но навряд ли.
Но если навскидку: drawPalettedBitmapFromPgm() - судя по названию, имеет конкретный функционал работы с палетированным изображением.
На всякий случай поясню, мало ли кому будет полезно и кто не сталкивался.
Обычно в графике каждый пиксель может хранить цвет в формате RGB. Но это занимает достаточно много места (например, 16 или 24 бита на пиксель). В палетированном изображении каждый пиксель хранит не "полный цвет", а индекс в таблице цветов (палетке). Палетка - это как бы массив, где перечислены все возможные цвета, а в самом изображении для каждого пикселя хранится лишь номер цвета из палетки. То есть это позволяет экономить память, особенно если у нас простенький интерфейс, а не Мона Лиза там отрисовывается. Но нужно хранить палетку отдельно, и определенное количество цветов в ней.
Ну и судя по названию, оно читает массив с изображением из progmem. А это обычно тоже определенные заморочки.
Мне проще было отрисовать круг, там маленький метод в пару строк. Чем париться со всем вышеперечисленным.
У меня код не под рукой, но там примитивы - что-то вроде метода fillCircle(x, y, радиус, цвет). Это есть почти в любой tft либе. Рисуем затем внутри круг с меньшим диаметром и цвета фона, и вот в сумме уже окружность визуально получилась. Две строки вместо геморроя)
Так же полезны методы textWidth и fontHeight, позволяющие рассчитать прямоугольник, который займет текст. И подготовить нужное оформление и верстку, с учетом размера будущего текста. Ну и getCursorX и Y - позволяют не париться с расчетом координат в абсолютной системе под каждый кейс, а работать относительно символов, чего бы там не напечаталось.
@Syrion,
Операторы CIRCLE и PAINT были уже в моем первом компьютере БК-0010 еще в древние восьмидесятые:

Я имел ввиду, что символ "°" -- самый обыкновенный символ, есть даже в Блокноте. Может, конкретно в выбранном шрифте дисплея его нет?
Чтобы напечатать символ ° на клавиатуре нужно зажать клавишу ALT и на вспомогательной клавиатуре набрать 0176 и отпустить ALT после этого.
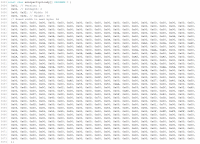
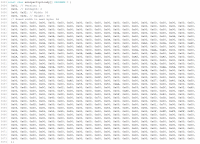
А насчет иконок в "палетках" похоже, что так оно и есть:
для картинки 50х50 точек, 700х16 бит данных маловато .
.

Буду искать еще!
UPD1: в принципе, очень экономичный способ: там иконка фактически 50х56, т.е. 2800 пикселей.

В массиве 700х16 = 11200 бит. Получается, что 4бит/пиксель, а это уже 16 цветов/пиксель. Для иконки очень даже достаточно!
Осталось найти способ, как реализовать распаковку в TFT_eSPI.
Буду искать

UPD2: Нашел! Для вывода 8, 4 и 1-битного изображения в TFT-eSPI используется та же функция, какой в итоге пользуемся мы -- pushImage()
Ее вызывает функция pushRect_SW(), предварительно выставив флаг обмена цветов _swapBytes = true;
/***************************************************************************************
** Function name: push rectangle_SWAP RGB -> BGR
** Description: push 565 pixel colours into a defined area
***************************************************************************************/
void TFT_eSPI:: pushRect_SW(int32_t x, int32_t y, int32_t w, int32_t h, uint16_t *data)
{
bool swap = _swapBytes; _swapBytes = true;
pushImage(x, y, w, h, data);
_swapBytes = swap;
}
Мы используем 16-битный вариант функции:
/***************************************************************************************
** Function name: pushImage
** Description: plot 16-bit colour sprite or image onto TFT
***************************************************************************************/
void TFT_eSPI:: pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint16_t *data)
Но у нее есть еще много вариантов, в том числе для вывода 8, 4 и 1-битной графики:
/***************************************************************************************
** Function name: pushImage
** Description: plot 8-bit or 4-bit or 1 bit image or sprite using a line buffer
***************************************************************************************/
void TFT_eSPI:: pushImage(int32_t x, int32_t y, int32_t w, int32_t h, const uint8_t *data, bool bpp8, uint16_t *cmap)
***
/***************************************************************************************
** Function name: pushImage
** Description: plot 8-bit or 4-bit or 1 bit image or sprite using a line buffer
***************************************************************************************/
void TFT_eSPI:: pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint8_t *data, bool bpp8, uint16_t *cmap)
***
/***************************************************************************************
** Function name: pushImage
** Description: plot 8 or 4 or 1 bit image or sprite with a transparent colour
***************************************************************************************/
void TFT_eSPI:: pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint8_t *data, uint8_t transp, bool bpp8, uint16_t *cmap)
В документации на библиотеку описания не нашел, а в коде самих фукций (в файле TFT_eSPI.cpp библиотеки) я не до конца разобрался, как она определяет, сколько бит на пиксель??? (С++ не родной язык), но вроде так:
if (bpp8) {
// 8bit per pixel
} else if (cmap != nullptr) {
// 4bit per pixel
} else {
// 1bit per pixel
}
а массив cmap[...] и есть та самая "палетка" -- таблица соответсвия цветов для 8 и 4х битного изображения (ColorMap ???)
UPD3: нашел содержимое самой палетки для bpp4 на одном из форумов:
uint16_t bit4palette[] = {TFT_BLACK, TFT_GREEN, TFT_RED, TFT_ORANGE, TFT_YELLOW, TFT_BROWN, TFT_BLUE, TFT_PURPLE, TFT_DARKGREY, TFT_WHITE, TFT_CYAN, TFT_MAGENTA, TFT_MAROON, TFT_DARKGREEN, TFT_NAVY, TFT_PINK};
правда, в самой библиотеке есть немного другая (в TFT_eSPI.h):
// Default palette for 4-bit colour sprites
static const uint16_t default_4bit_palette[] PROGMEM = {
TFT_BLACK, // 0 ^
TFT_BROWN, // 1 |
TFT_RED, // 2 |
TFT_ORANGE, // 3 |
TFT_YELLOW, // 4 Colours 0-9 follow the resistor colour code!
TFT_GREEN, // 5 |
TFT_BLUE, // 6 |
TFT_PURPLE, // 7 |
TFT_DARKGREY, // 8 |
TFT_WHITE, // 9 v
TFT_CYAN, // 10 Blue+green mix
TFT_MAGENTA, // 11 Blue+red mix
TFT_MAROON, // 12 Darker red colour
TFT_DARKGREEN,// 13 Darker green colour
TFT_NAVY, // 14 Darker blue colour
TFT_PINK // 15
};
Операторы CIRCLE и PAINT были уже в моем первом компьютере БК-0010 еще в древние восьмидесятые:

Я имел ввиду, что символ "°" -- самый обыкновенный символ, есть даже в Блокноте. Может, конкретно в выбранном шрифте дисплея его нет?
Чтобы напечатать символ ° на клавиатуре нужно зажать клавишу ALT и на вспомогательной клавиатуре набрать 0176 и отпустить ALT после этого.
А насчет иконок в "палетках" похоже, что так оно и есть:
для картинки 50х50 точек, 700х16 бит данных маловато

Буду искать еще!
UPD1: в принципе, очень экономичный способ: там иконка фактически 50х56, т.е. 2800 пикселей.

В массиве 700х16 = 11200 бит. Получается, что 4бит/пиксель, а это уже 16 цветов/пиксель. Для иконки очень даже достаточно!
Осталось найти способ, как реализовать распаковку в TFT_eSPI.
Буду искать
UPD2: Нашел! Для вывода 8, 4 и 1-битного изображения в TFT-eSPI используется та же функция, какой в итоге пользуемся мы -- pushImage()
Ее вызывает функция pushRect_SW(), предварительно выставив флаг обмена цветов _swapBytes = true;
/***************************************************************************************
** Function name: push rectangle_SWAP RGB -> BGR
** Description: push 565 pixel colours into a defined area
***************************************************************************************/
void TFT_eSPI:: pushRect_SW(int32_t x, int32_t y, int32_t w, int32_t h, uint16_t *data)
{
bool swap = _swapBytes; _swapBytes = true;
pushImage(x, y, w, h, data);
_swapBytes = swap;
}
Мы используем 16-битный вариант функции:
/***************************************************************************************
** Function name: pushImage
** Description: plot 16-bit colour sprite or image onto TFT
***************************************************************************************/
void TFT_eSPI:: pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint16_t *data)
Но у нее есть еще много вариантов, в том числе для вывода 8, 4 и 1-битной графики:
/***************************************************************************************
** Function name: pushImage
** Description: plot 8-bit or 4-bit or 1 bit image or sprite using a line buffer
***************************************************************************************/
void TFT_eSPI:: pushImage(int32_t x, int32_t y, int32_t w, int32_t h, const uint8_t *data, bool bpp8, uint16_t *cmap)
***
/***************************************************************************************
** Function name: pushImage
** Description: plot 8-bit or 4-bit or 1 bit image or sprite using a line buffer
***************************************************************************************/
void TFT_eSPI:: pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint8_t *data, bool bpp8, uint16_t *cmap)
***
/***************************************************************************************
** Function name: pushImage
** Description: plot 8 or 4 or 1 bit image or sprite with a transparent colour
***************************************************************************************/
void TFT_eSPI:: pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint8_t *data, uint8_t transp, bool bpp8, uint16_t *cmap)
В документации на библиотеку описания не нашел, а в коде самих фукций (в файле TFT_eSPI.cpp библиотеки) я не до конца разобрался, как она определяет, сколько бит на пиксель??? (С++ не родной язык), но вроде так:
if (bpp8) {
// 8bit per pixel
} else if (cmap != nullptr) {
// 4bit per pixel
} else {
// 1bit per pixel
}
а массив cmap[...] и есть та самая "палетка" -- таблица соответсвия цветов для 8 и 4х битного изображения (ColorMap ???)
UPD3: нашел содержимое самой палетки для bpp4 на одном из форумов:
uint16_t bit4palette[] = {TFT_BLACK, TFT_GREEN, TFT_RED, TFT_ORANGE, TFT_YELLOW, TFT_BROWN, TFT_BLUE, TFT_PURPLE, TFT_DARKGREY, TFT_WHITE, TFT_CYAN, TFT_MAGENTA, TFT_MAROON, TFT_DARKGREEN, TFT_NAVY, TFT_PINK};
правда, в самой библиотеке есть немного другая (в TFT_eSPI.h):
// Default palette for 4-bit colour sprites
static const uint16_t default_4bit_palette[] PROGMEM = {
TFT_BLACK, // 0 ^
TFT_BROWN, // 1 |
TFT_RED, // 2 |
TFT_ORANGE, // 3 |
TFT_YELLOW, // 4 Colours 0-9 follow the resistor colour code!
TFT_GREEN, // 5 |
TFT_BLUE, // 6 |
TFT_PURPLE, // 7 |
TFT_DARKGREY, // 8 |
TFT_WHITE, // 9 v
TFT_CYAN, // 10 Blue+green mix
TFT_MAGENTA, // 11 Blue+red mix
TFT_MAROON, // 12 Darker red colour
TFT_DARKGREEN,// 13 Darker green colour
TFT_NAVY, // 14 Darker blue colour
TFT_PINK // 15
};
Изменено:
На гитхабе (https://github.com/AlexGyver/AiFrame) два дня назад Алекс добавил файл timer.h и еще внёс некоторые изменения в код, я перед этим когда компилировал прошивку получал ошибку с файлом settings, теперь норм
@vadim352627,
Залита последняя версия с гитхаба со всеми свежими (актуальными) библиотеками. Всё нормально работало до вчерашнего дня. Даже новый API сгенерил на сайте - не работает (с указанными выше ошибками).
Залита последняя версия с гитхаба со всеми свежими (актуальными) библиотеками. Всё нормально работало до вчерашнего дня. Даже новый API сгенерил на сайте - не работает (с указанными выше ошибками).
@SoftFelix,
Странно, у меня всю ночь работало и до сих пор работает — фото обновляется каждые 10 минут.
Но у меня немного другой код. Я добавлял иконку погоды, температуру и время с помощью ChatGPT, возможно изменил и другие файлы))
Попробую перепрошиться на основную прошивку и скажу, работает ли.
Странно, у меня всю ночь работало и до сих пор работает — фото обновляется каждые 10 минут.
Но у меня немного другой код. Я добавлял иконку погоды, температуру и время с помощью ChatGPT, возможно изменил и другие файлы))
Попробую перепрошиться на основную прошивку и скажу, работает ли.
@vadim352627,
Отбой, заработало.
Причина - достаточно было перезагрузить роутер (D-LINK DSL-2640U). Так же был вчера звоночек, что перестал подключаться один из КВНов. При этом остальные ресурсы работали без проблем.
Отбой, заработало.
Причина - достаточно было перезагрузить роутер (D-LINK DSL-2640U). Так же был вчера звоночек, что перестал подключаться один из КВНов. При этом остальные ресурсы работали без проблем.
Добрый вечер, как у вас обстоят дела с проектом? Очень интересно было бы посмотреть на ваш код, реализацию функций))Конечный проект пока выглядит так.
Поделиться:





